SHOPER – obsługa JQUERY.

Standardowy styl graficzny sklepu SHOPER w wersji 5.x funkcjonuje w oparciu o bibliotekę javascript „MooTools”. Jeżeli chcemy do naszego sklepu wprowadzić usprawnienia lub dodatki oparte o popularną bibliotekę jQuery musimy dodać do stylu graficznego skrypt biblioteki (najnowszą wersję biblioteki możemy ściągnąć pod adresem http://code.jquery.com).
UWAGA! Od wersji sklepu 5.5.4 została wprowadzona nowa skórka graficzna RWD (ang. Response Web Design), która oparta jest o bibliotekę javascript jQuery. Jeżeli bazujemy na wyglądzie sklepu opartym o tą właśnie skórkę, to nie ma potrzeby załączać biblioteki jQuery.
W następnej części artykułu opiszę dwa sposoby dodania biblioteki jQuery.
Sposób 1 (zalecany). Dodanie biblioteki do stylu graficznego poprzez skrypt użytkownika
W zależności od wybranej przez Nas wersji jQuery pobieramy odpowiedni skrypt najlepiej w wersji skompresowanej.
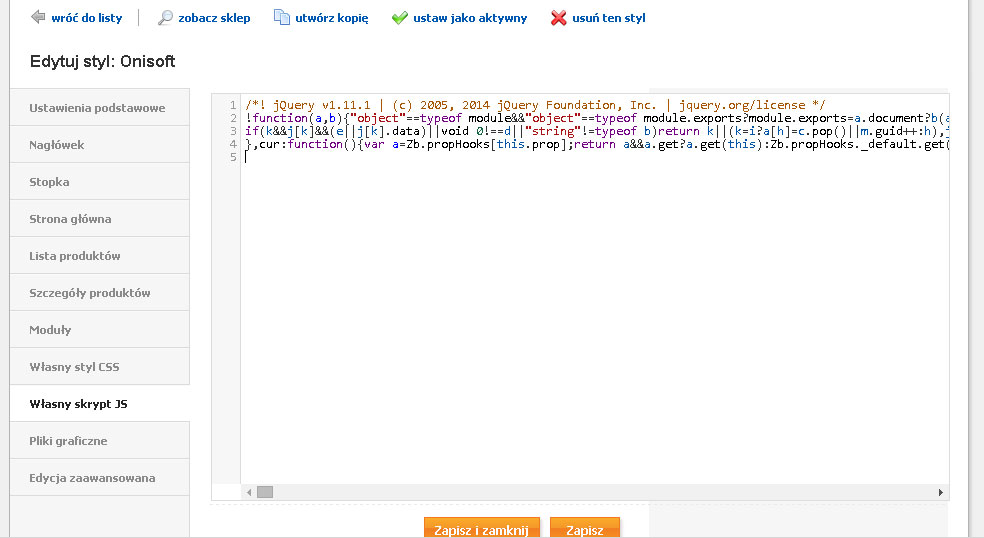
Logujemy się do panelu administracyjnego sklepu i przechodzimy „konfiguracja” -> „Wygląd” -> „Galeria stylów” i wybieramy Nasz styl graficzny, który będziemy modyfikować. Edytujemy styl graficzny i przechodzimy do zakładki „Własny skrypt JS”.
Następnie przechodzimy do pliku z zapisaną biblioteką jQuery i edytujemy go. Zaznaczamy zawartość pliku i wklejamy w panelu sklepu w otwartej zakładce na samym początku.

UWAGA! Po dodaniu biblioteki jQuery do sklepu, powstaje konflikt pomiędzy bibliotekami javascript. Dlaczego tak się dzieje nie będę w tym artykule opisywał. Ważne jest natomiast co możemy zrobić aby powstały problem wyeliminować. Musimy włączyć tryb No-Conflict biblioteki jQuery. Realizuje się to od razu po załączeniu biblioteki, czyli w naszym przypadku zaraz pod wklejonym źródle jQuery.
Wstawiamy następujący kod:
var $j = jQuery.noConflict();
Kontynuacja opisu poniżej sposobu nr 2.
Sposób 2. Dodanie linku do biblioteki jQuery hostowanej na zewnętrznym serwerze.
Przechodzimy pod adres http://code.jquery.com. Następnie wybieramy interesującą nas wersję biblioteki i zapamiętujemy link do niej. W moim przypadku jest to wersja 1.11.1 więc link ma postać http://code.jquery.com/jquery-1.11.1.min.js.
Aby dodać link do biblioteki musimy zmodyfikować plik nagłówka skórki graficznej. W tym celu edytując skórkę przechodzimy do zakładki „Edycja zaawansowana” i na liście szablonów szukamy header.tpl. Następnie edytujemy plik i odnajdujemy znacznik <head>. Dodajemy do znacznika (miejsce nie ma znaczenia) następujący kod:
Przy czym kod var $j = jQuery.noConflict(); oznacza włączenie trybu No-Conflict biblioteki jQuery.
Testy poprawności działania skryptów jQuery
Aby przetestować poprawność działania naszych modyfikacji należy gdzieś w sklepie zastosować kod jQuery. W tym celu przygotowałem prosty skrypt, który ma za zadanie wyświetlenie komunikatu „Test działania jQuery”.
jQuery( document ).ready(function() {
alert('Test działania jQuery.');
});
Powyższy kod musimy wklejamy np. w pliku header.tpl w sekcji <head> na końcu. Jeżeli po uruchomieniu sklepu z podglądem naszej skórki graficznej pojawi się testowy komunikat (wyskakujące okienko), to nasza biblioteka działa poprawnie.
